How to enable ‘Inspect Element’ in Safari browser
To look at the codes behind what you see on a webpage in Safari, you need to first enable show ‘Developer’ menu in the menu bar. Here are the steps.
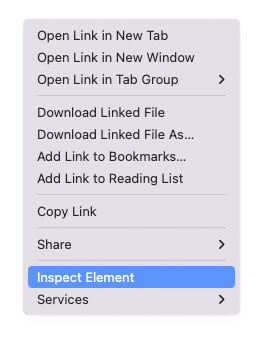
To look at the code behind an element on your webpage, you need to right click on the element and choose Inspect Element from the pop-up menu see image below. By default the ‘Inspect Element’ option in the right-click pop-up menu is not shown. You need to first enable it.

Steps to Enable ‘Inspect Element’ in Safari
- Go to Safari > Settings…(this could be Safari > Preferences… on earlier MacOS)
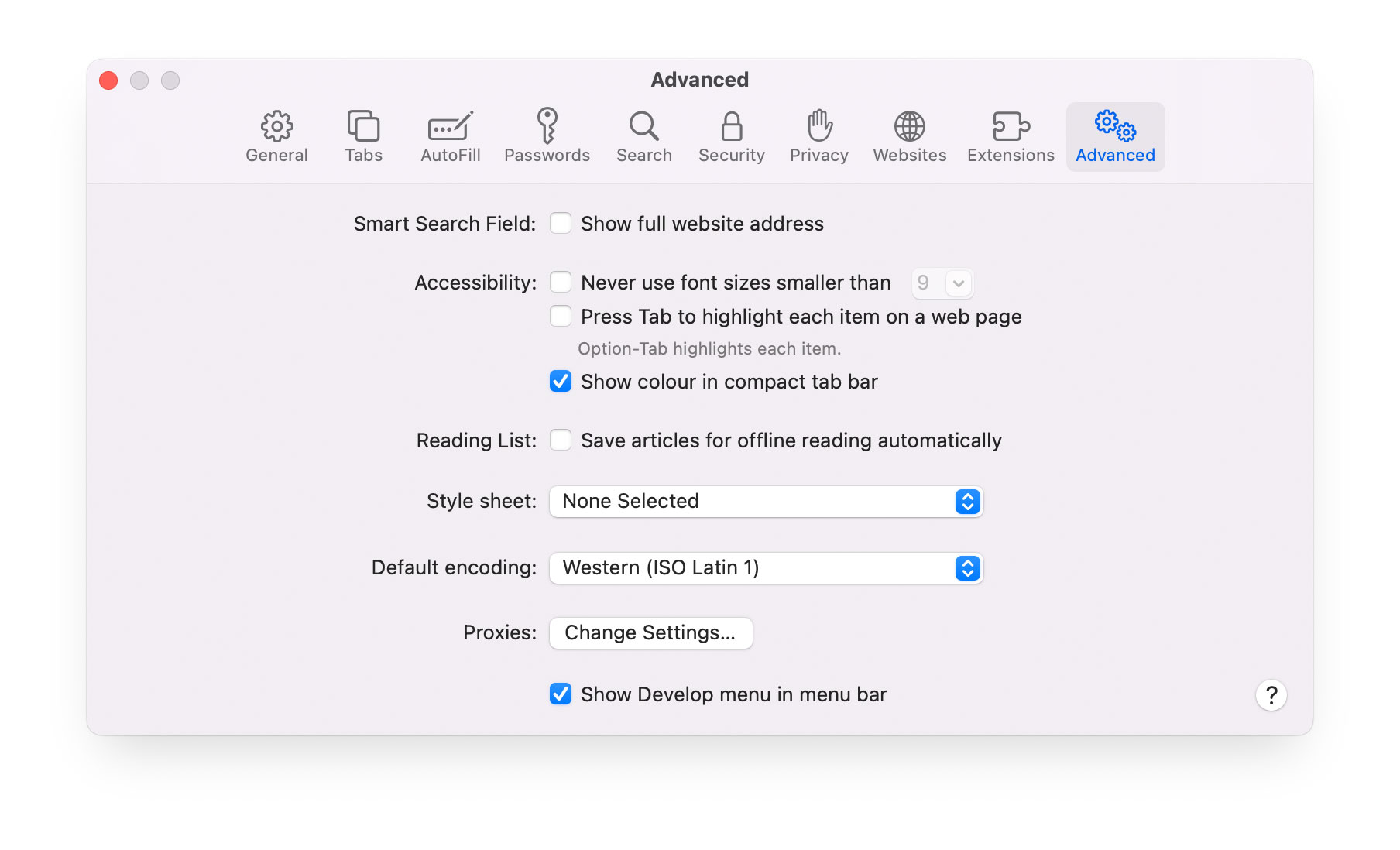
- From the Settings window, click on Advanced tab (far right)
- Here, make sure you tick the checkbox ‘Show Develop many in menu bar‘. (bottom most option)
- Close the window and return to Safari
- Right click on any element on a web page. You will now see the Inspect Element option in the pop-up menu.
The steps above will pull up the Web Inspector pane and focus in on the element you asked to Inspect.

How to Open Web Inspector in Safari
Alternatively, you can also open the Web Inspector pane using the following
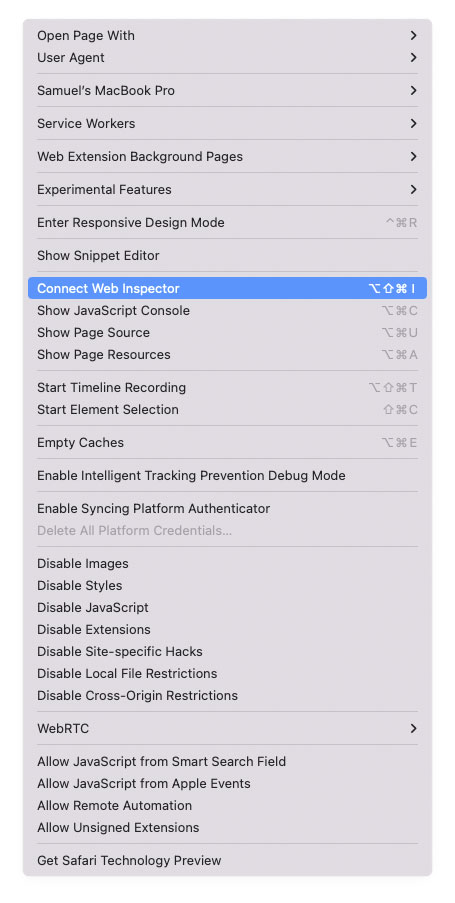
- From the main menu, click on Develop
- Click on Show Web Inspector from drop down menu.
Another way to open the web inspector pane is to use the shortcut key Cmd+Option+I
What is Develop menu in Safari
Developer menu is a set of Developer tools found in the main menu. You need to enable ‘Show Develop menu in menu bar’ using steps above. You then get a drop down menu called ‘Develop’ in the main menu bar, see image below.

This is used by developers to ensure that their website works well with all standards-based web browsers.
Conclusion
If you don’t see the Develop menu in the menu bar or the Inspect Element option in the right click pop-up menu, choose Safari > Settings (Preferences…), click Advanced, then select “Show Develop menu in menu bar”.










